بلاگ
راهنمای جامع اصطلاحات طراحی سایت برای مبتدیان

اگر تازه قدم در دنیای طراحی سایت گذاشتهاید، احتمالاً با اصطلاحات تخصصی زیادی روبهرو شدهاید که درک آنها در ابتدا کمی سخت به نظر میرسد. این مقاله یک راهنمای جامع و ساده است که تمامی اصطلاحات کلیدی طراحی سایت را با توضیحات مفصل و مثالهای واقعی شرح میدهد. هدف این است که حتی اگر هیچ تجربهای در این حوزه ندارید، بتوانید مفاهیم را بهخوبی درک کنید و با اعتمادبهنفس بیشتری به طراحی سایت ادامه دهید.
1. رابط کاربری (UI: User Interface)
رابط کاربری شامل تمام عناصر بصری یک سایت است که کاربران با آنها تعامل دارند، مانند دکمهها، منوها، رنگها، آیکونها، فونتها و تصاویر. UI در واقع همان چیزی است که ظاهر سایت را شکل میدهد و اولین چیزی است که کاربر میبیند.
چرا مهم است؟ یک UI جذاب و منظم نهتنها توجه کاربران را جلب میکند، بلکه باعث میشود سایت حرفهای و قابل اعتماد به نظر برسد. اگر UI شلوغ یا غیرمنطقی باشد، کاربران ممکن است بهسرعت سایت را ترک کنند.
مثال: در سایت دیجیکالا، دکمههای قرمز «اضافه به سبد خرید» یا منوی مرتب دستهبندی محصولات نمونههایی از UI خوب هستند که پیدا کردن محصولات را آسان میکنند.

2. تجربه کاربری (UX: User Experience)
تجربه کاربری به احساسی اشاره دارد که کاربر هنگام استفاده از سایت شما تجربه میکند. این شامل راحتی کار با سایت، سرعت بارگذاری، منطقی بودن چیدمان و حتی لذتبخش بودن تعامل با سایت است.
چرا مهم است؟ UX خوب باعث میشود کاربران زمان بیشتری در سایت بمانند، بهراحتی به هدفشان (مثل خرید یا مطالعه) برسند و دوباره به سایت شما برگردند. یک UX ضعیف میتواند کاربران را ناامید کند و آنها را به رقبا سوق دهد.
مثال: وقتی در سایت آمازون در چند کلیک محصول موردنظرتان را پیدا میکنید و خرید را تکمیل میکنید، این نتیجه یک UX عالی است که با دقت طراحی شده.
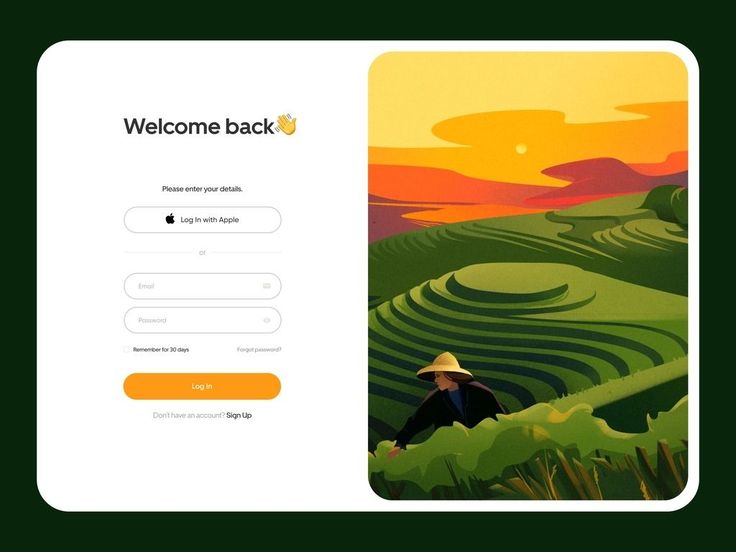
3. طراحی ریسپانسیو (Responsive Design)
طراحی ریسپانسیو به معنای ساخت سایتی است که در همه دستگاهها (موبایل، تبلت، دسکتاپ) بهخوبی نمایش داده شود و نیازی به زوم کردن یا اسکرول اضافی نداشته باشد. این نوع طراحی بهصورت خودکار با اندازه صفحه نمایش سازگار میشود.
چرا مهم است؟ با توجه به اینکه بیش از نیمی از کاربران اینترنت از موبایل استفاده میکنند، سایتی که ریسپانسیو نباشد، تجربه کاربری ضعیفی ارائه میدهد و بازدیدکنندگان را از دست میدهد. گوگل نیز به سایتهای ریسپانسیو رتبه بهتری میدهد.
مثال: سایت زومیت را در نظر بگیرید؛ چه روی گوشی باز کنید و چه روی لپتاپ، محتوا بهصورت خودکار تنظیم میشود تا خواندن مقالات راحت باشد.

4. سئو (SEO: Search Engine Optimization)
سئو مجموعه اقداماتی است که برای بهینهسازی سایت انجام میشود تا در نتایج موتورهای جستجو (مثل گوگل) رتبه بهتری کسب کند. این شامل استفاده از کلمات کلیدی، بهبود سرعت سایت و ساختار مناسب است.
چرا مهم است؟ اکثر کاربران فقط به نتایج صفحه اول گوگل نگاه میکنند. یک سایت با سئوی خوب میتواند ترافیک رایگان و پایداری از موتورهای جستجو جذب کند، که برای کسبوکارها بسیار ارزشمند است.
مثال: اگر یک فروشگاه آنلاین از عبارت «خرید لپتاپ ارزان» در عنوان محصولات و توضیحاتش استفاده کند، شانس بیشتری برای ظاهر شدن در جستجوی گوگل دارد.
5. دعوت به اقدام (CTA: Call to Action)
دعوت به اقدام توسط یک دکمه یا لینک عبارتست از تشویق کاربر به انجام یک عمل خاص، مثل «همین حالا خرید کنید»، «ثبتنام رایگان» یا «دانلود کنید».
چرا مهم است؟ CTA مثل یک راهنما عمل میکند و کاربران را به سمت هدف اصلی سایت (مثل خرید، ثبتنام یا تماس) هدایت میکند. یک CTA جذاب میتواند نرخ تبدیل (تبدیل بازدیدکننده به مشتری) را بهشدت افزایش دهد.
مثال: دکمه «اضافه به سبد خرید» در سایتهای فروشگاهی یا «دانلود رایگان کتاب» در سایتهای آموزشی نمونههای CTA هستند.

6. سرعت سایت (Page Load Time)
سرعت سایت به زمانی اشاره دارد که طول میکشد تا یک صفحه از سایت به صورت کامل بارگذاری شود و آماده استفاده باشد.
چرا مهم است؟ کاربران امروزی صبر کمی دارند؛ اگر بارگذاری سایت بیش از چند ثانیه طول بکشد، احتمالاً آن را ترک میکنند. علاوه بر این، گوگل سرعت سایت را بهعنوان یک فاکتور مهم در رتبهبندی سئو در نظر میگیرد.
مثال: یرخی سایتهای خبری طوری طراحی شدهاند که حتی با اینترنت ضعیف در کمتر از 2 ثانیه بارگذاری شوند.
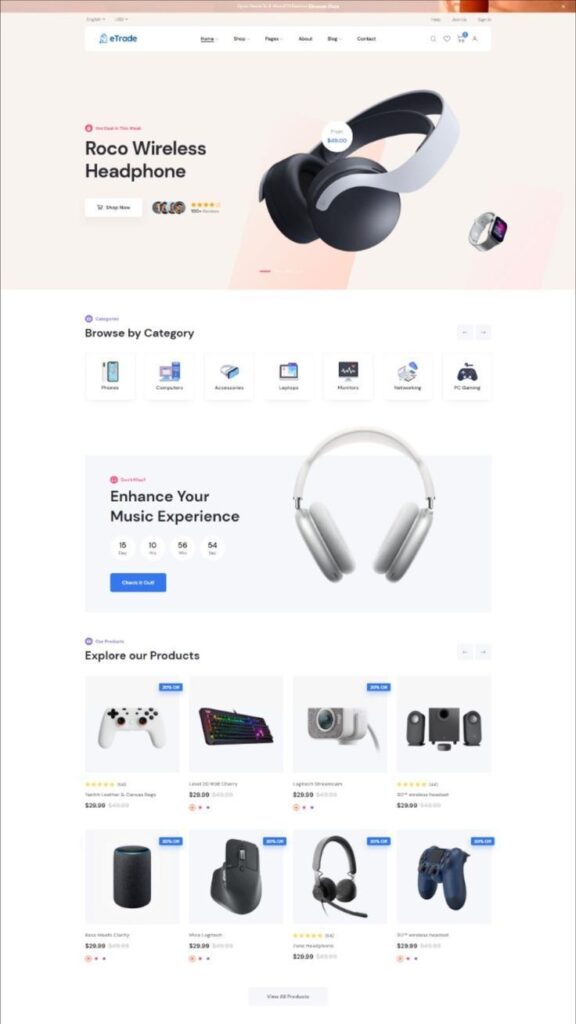
7. طراحی مینیمال (Minimalist Design)
طراحی مینیمال به استفاده از عناصر ساده، فضای خالی زیاد و حذف هرگونه شلوغی غیرضروری در سایت اشاره دارد. تمرکز آن بر محتوای اصلی است.
چرا مهم است؟ این سبک طراحی باعث میشود سایت تمیز، حرفهای و کاربرپسند به نظر برسد. همچنین توجه کاربر را به محتوای اصلی جلب میکند و از حواسپرتی جلوگیری میکند.
مثال: طراحی سایت اپل با فضای سفید زیاد، رنگهای محدود و فونتهای ساده نمونهای عالی از طراحی مینیمال است.

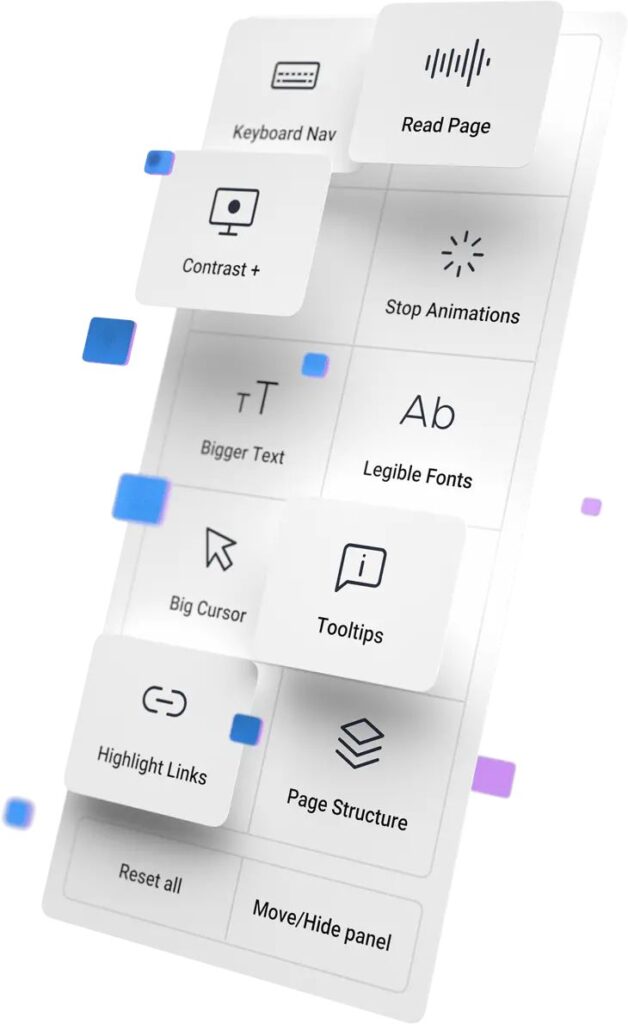
8. دسترسیپذیری (Accessibility)
دسترسیپذیری به معنای طراحی سایتی است که همه افراد، از جمله کسانی که معلولیتهایی مثل نابینایی یا ناشنوایی دارند، بتوانند بهراحتی از آن استفاده کنند.
چرا مهم است؟ دسترسیپذیری نهتنها یک مسئولیت اجتماعی است، بلکه باعث جذب مخاطبان بیشتری میشود و با استانداردهای بینالمللی (مثل WCAG) همخوانی دارد. سایتی که در دسترس باشد، تجربه کاربری بهتری برای همه فراهم میکند.
مثال: افزودن متن جایگزین (Alt Text) به تصاویر برای صفحهخوانها یا امکان تغییر اندازه فونت برای کاربران با دید ضعیف.

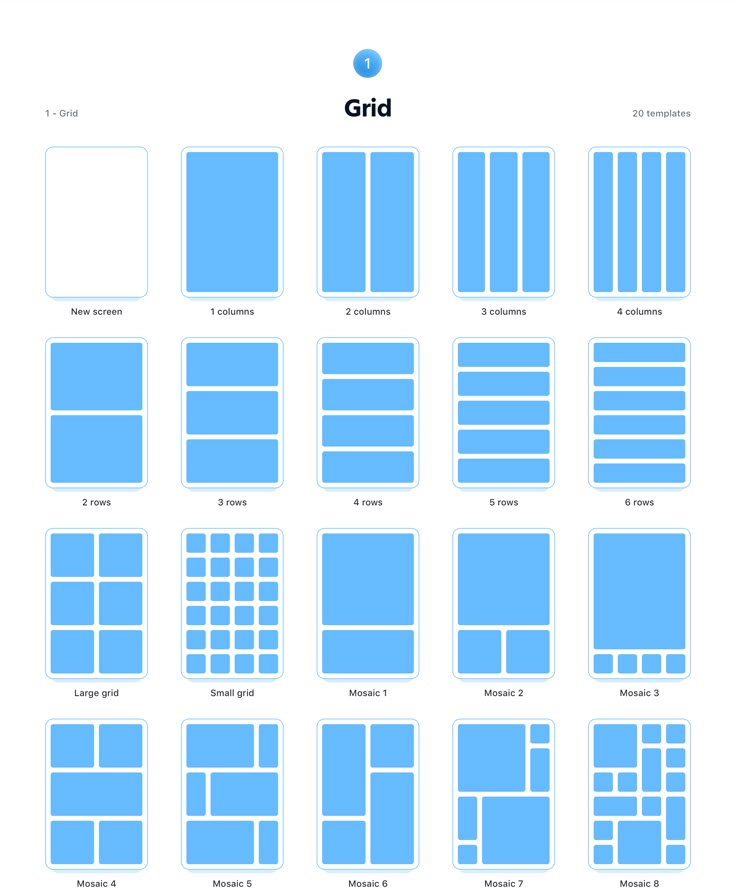
9. سیستم شبکهای یا گرید (Grid System)
سیستم شبکهای یک چارچوب نامرئی از ستونها و ردیفهاست که برای مرتب کردن محتوا در سایت استفاده میشود و به چیدمان منظم کمک میکند.
چرا مهم است؟ گرید باعث میشود طراحی سایت در دستگاههای مختلف (از موبایل تا دسکتاپ) سازگار و حرفهای به نظر برسد. همچنین طراحی را سریعتر و دقیقتر میکند.
مثال: در سایت علیبابا، محصولات در ستونهای منظم نمایش داده میشوند که نتیجه استفاده از سیستم گرید است.

10. هاستینگ (Web Hosting)
هاستینگ سرویسی است که فایلهای سایت شما را روی سرورهای خود ذخیره میکند و آنها را در اینترنت در دسترس قرار میدهد.
چرا مهم است؟ انتخاب یک هاستینگ خوب مستقیماً روی سرعت، امنیت و پایداری سایت تأثیر میگذارد. هاستینگ ضعیف میتواند باعث قطعی سایت یا کندی آن شود که به تجربه کاربر و سئو آسیب میزند.
مثال: شرکتهایی مثل ایران هاست، پارس پک و غیره خدمات هاستینگ ارائه میدهند و سرورهایشان 24/7 سایت شما را آنلاین نگه میدارند.
11. دامنه (Domain)
دامنه آدرس منحصربهفرد سایت شما در اینترنت است، مثل www.example.com، که کاربران با وارد کردن آن به سایت دسترسی پیدا میکنند.
چرا مهم است؟ دامنه هویت برند شما در فضای آنلاین است. یک دامنه ساده و بهیادسپردنی میتواند به شناخت برند و جذب کاربر کمک کند.
مثال: google.com یا digikala.com نمونههایی از دامنههای معروف و ساده هستند.
12. سیستم مدیریت محتوا (CMS: Content Management System)
نرمافزاری است که به شما امکان میدهد بدون نیاز به کدنویسی، محتوای سایت (مثل متن، تصویر و ویدئو) را مدیریت و منتشر کنید.
چرا مهم است؟ CMS کار بروزرسانی و مدیریت سایت را برای افراد غیرفنی ساده میکند و باعث صرفهجویی در زمان و هزینه میشود. همچنین امکان افزودن قابلیتهای جدید با افزونهها را فراهم میکند.
مثال: وردپرس که بسیاری از سایتهای خبری مثل تابناک از آن استفاده میکنند، یک CMS محبوب است.

13. بکاند (Back-End)
بکاند بخش پشتصحنه سایت است که کاربران نمیبینند و شامل سرور، پایگاه داده و منطق برنامهنویسی است که عملکرد سایت را مدیریت میکند.
چرا مهم است؟ بکاند قلب تپنده سایت است که امکاناتی مثل ذخیره اطلاعات کاربران، پردازش پرداختها و نمایش محتوای پویا را فراهم میکند. بدون بکاند قوی، سایت نمیتواند بهدرستی کار کند.
مثال: وقتی در یک سایت فروشگاهی ثبتنام میکنید، بکاند اطلاعات شما را در پایگاه داده ذخیره میکند.
14. فرانتاند (Front-End)
فرانتاند بخش جلویی سایت است که کاربران میبینند و با آن تعامل دارند. این شامل کدهایی مثل HTML (ساختار)، CSS (ظاهر) و JavaScript (تعاملات) است.
چرا مهم است؟ فرانتاند مسئول ایجاد تجربه بصری و تعاملی است که مستقیماً روی رضایت کاربر تأثیر میگذارد. یک فرانتاند خوب سایت را جذاب و کاربرپسند میکند.
مثال: انیمیشنهای نرم هنگام باز کردن منو در سایت اسنپ نتیجه کار فرانتاند است.

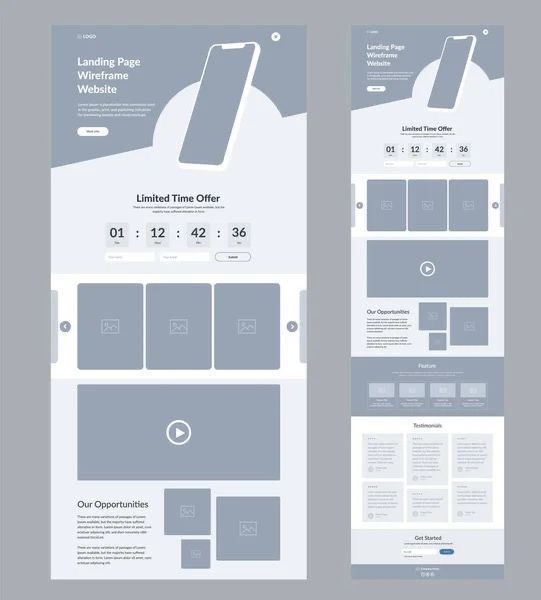
15. وایرفریم (Wireframe)
وایرفریم یک طرح اولیه و ساده از چیدمان سایت است که مثل یک نقشه، ساختار و جای عناصر اصلی (مثل منو و دکمهها) را نشان میدهد.
چرا مهم است؟ وایرفریم به طراحان و مشتریان کمک میکند قبل از شروع طراحی نهایی، درباره ساختار سایت توافق کنند و از اشتباهات پرهزینه جلوگیری کنند.
مثال: یک طرح سیاه و سفید که نشان میدهد منوی سایت در بالا و تصاویر در مرکز قرار میگیرند.
16. پروتوتایپ (Prototype)
پروتوتایپ یک نسخه تعاملی و آزمایشی از سایت است که عملکرد و جریان کاربری آن را قبل از توسعه نهایی نشان میدهد.
چرا مهم است؟ پروتوتایپ به تیم طراحی اجازه میدهد مشکلات UX یا UI را شناسایی و رفع کنند. همچنین به مشتریان کمک میکند تا پیشنمایش واقعی از سایت ببینند.
مثال: یک مدل قابل کلیک که نشان میدهد کلیک روی دکمه «خرید» کاربر را به صفحه پرداخت میبرد.
17. چیدمان (Layout)
چیدمان به نحوه قرارگیری عناصر مختلف (مثل متن، تصاویر، دکمهها) در صفحه سایت اشاره دارد و ساختار بصری سایت را تعیین میکند.
چرا مهم است؟ یک چیدمان خوب سایت را منظم، خوانا و جذاب میکند و به کاربر کمک میکند بهراحتی محتوای مورد نظرش را پیدا کند. چیدمان بد میتواند باعث سردرگمی شود.
مثال: چیدمان سهستونی در سایتهای خبری که مقالات را در ستون اصلی و تبلیغات را در ستونهای کناری نشان میدهد.

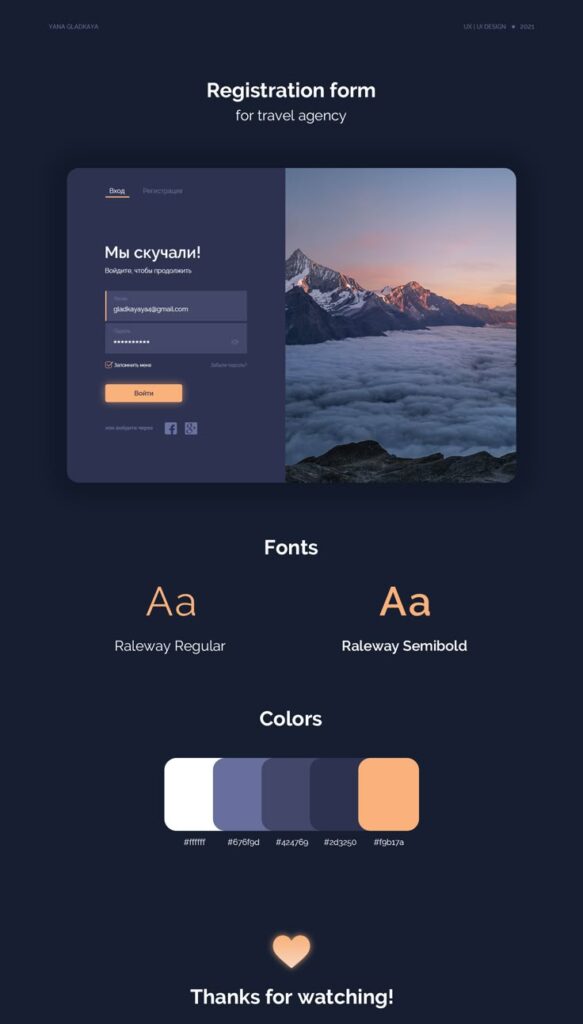
18. تایپوگرافی (Typography)
تایپوگرافی هنر انتخاب، تنظیم و چیدمان فونتها در سایت است تا متن خوانا، زیبا و متناسب با هدف سایت باشد.
چرا مهم است؟ فونتهای مناسب پیام سایت را بهتر منتقل میکنند، خوانایی را بهبود میدهند و حس حرفهای بودن را القا میکنند. تایپوگرافی بد میتواند تجربه کاربر را خراب کند.
مثال: استفاده از فونت یکتا در سایتهای ایرانی برای خوانایی بهتر یا فونتهای ساده در سایتهای خبری برای سرعت خواندن.
19. پالت رنگی (Color Palette)
پالت رنگی مجموعهای از رنگهای هماهنگ است که در طراحی سایت استفاده میشود تا ظاهر یکپارچه و جذابی ایجاد کند.
چرا مهم است؟ رنگها احساسات را منتقل میکنند (مثل اعتماد با آبی یا هیجان با قرمز) و هویت برند را تقویت میکنند. یک پالت رنگی خوب سایت را حرفهای و منسجم نشان میدهد.
مثال: رنگ آبی غالب در سایت توییتر حس اعتماد و آرامش را منتقل میکند.

20. بهینهسازی تصویر (Image Optimization)
بهینهسازی تصویر به فرآیند کاهش حجم تصاویر بدون افت کیفیت قابلتوجه گفته میشود تا سرعت بارگذاری سایت افزایش یابد.
چرا مهم است؟ تصاویر سنگین باعث کندی سایت میشوند که هم تجربه کاربر را خراب میکند و هم رتبه سئو را پایین میآورد. بهینهسازی درست تصاویر تعادل بین کیفیت و سرعت ایجاد میکند.
مثال: استفاده از فرمت WebP در سایتهای مدرن که حجم کمتری نسبت به JPEG دارد.
21. امنیت وب (Web Security)
امنیت وب شامل اقداماتی است که برای محافظت از سایت در برابر حملات هکری، سرقت اطلاعات و سوءاستفاده انجام میشود.
چرا مهم است؟ یک سایت ناامن میتواند اطلاعات حساس کاربران (مثل اطلاعات کارت بانکی) را به خطر بیندازد و اعتماد آنها را از بین ببرد. امنیت قوی برای حفظ اعتبار و عملکرد سایت حیاتی است.
مثال: استفاده از پروتکل HTTPS بهجای HTTP برای رمزنگاری دادههای ارسالی بین کاربر و سرور.
22. تست کاربری (User Testing)
تست کاربری فرآیند آزمایش سایت توسط کاربران واقعی است تا مشکلات طراحی، UX یا UI شناسایی و رفع شوند.
چرا مهم است؟ بازخورد کاربران به بهبود تجربه کاربری کمک میکند و نقاط ضعفی که طراحان ممکن است متوجه آنها نشده باشند را آشکار میکند. این کار باعث افزایش رضایت کاربر و موفقیت سایت میشود.
مثال: آزمایش اینکه آیا کاربران بهراحتی دکمه «ثبتنام» را پیدا میکنند یا خیر.

23. انیمیشن (Animation)
انیمیشنها جلوههای متحرکی هستند که برای جذابتر کردن سایت یا هدایت توجه کاربر به کار میروند، مثل محو شدن منو یا بارگذاری تدریجی تصاویر.
چرا مهم است؟ انیمیشنهای ظریف تجربه کاربری را بهبود میدهند و سایت را مدرن و پویا نشان میدهند. اما استفاده بیشازحد میتواند باعث حواسپرتی یا کندی سایت شود.
مثال: انیمیشن نرم هنگام باز شدن منوی کشویی در سایتهای مدرن یا چرخش آیکون در حال بارگذاری.
24. نسخهبرداری (Version Control)
نسخهبرداری سیستمی مثل Git است که تغییرات در کدهای سایت را مدیریت و ذخیره میکند تا تیمها بتوانند بهصورت همزمان کار کنند.
چرا مهم است؟ این سیستم امکان بازگشت به نسخههای قبلی در صورت بروز خطا را فراهم میکند و همکاری بین توسعهدهندگان را سادهتر میکند. بدون نسخهبرداری، مدیریت پروژههای بزرگ تقریباً غیرممکن است.
مثال: استفاده از GitHub برای ذخیره و مدیریت کدهای یک سایت فروشگاهی.

25. تجربه چندکاناله (Omnichannel Experience)
تجربه چندکاناله به ارائه یک تجربه یکپارچه و هماهنگ به کاربر در همه کانالها (مثل سایت، اپلیکیشن، شبکههای اجتماعی) اشاره دارد.
چرا مهم است؟ کاربران امروزی انتظار دارند که در هر پلتفرمی تجربه مشابه و بدون وقفهای داشته باشند. این رویکرد وفاداری مشتری را افزایش میدهد و برند را تقویت میکند.
مثال: شروع خرید در سایت اسنپ و تکمیل آن در اپلیکیشن بدون نیاز به وارد کردن دوباره اطلاعات.
حالا که با این اصطلاحات کلیدی طراحی سایت آشنا شدید، گام بزرگی در مسیر ساخت یک سایت حرفهای و کاربرپسند برداشتهاید. این مفاهیم مانند قطعات یک پازل هستند که با کنار هم قرار گرفتنشان، سایتی جذاب، کارآمد و موفق خلق میشود. از یادگیری نترسید و قدمبهقدم پیش بروید؛ هر اصطلاح جدیدی که یاد میگیرید، شما را به یک طراح یا مدیر سایت بهتر تبدیل میکند. در بخش نظرات، تجربهها یا سوالاتتان را با ما به اشتراک بگذارید و بگویید کدام اصطلاح برایتان جذابتر بود. بیایید با هم سایتی بسازیم که کاربران عاشقش شوند!