بلاگ
طراحی ریسپانسیو چیست و چرا برای سایت شما مهم است؟

در دنیای دیجیتال امروز، داشتن یک سایت وردپرسی که در همه دستگاهها بهدرستی نمایش داده شود، بیش از اینکه یک مزیت رقابتی به شمار رود؛ یک ضرورت است. طراحی ریسپانسیو به شما امکان میدهد که طراحی وب سایت خود را بهگونهای تنظیم کنید که تجربه کاربری یکسانی را در موبایل، تبلت و دسکتاپ ارائه دهد. این مقاله به بررسی مفهوم طراحی ریسپانسیو در وردپرس، اهمیت آن و راههای پیادهسازی آن میپردازد.

طراحی ریسپانسیو چیست؟ معرفی ساده و کاربردی
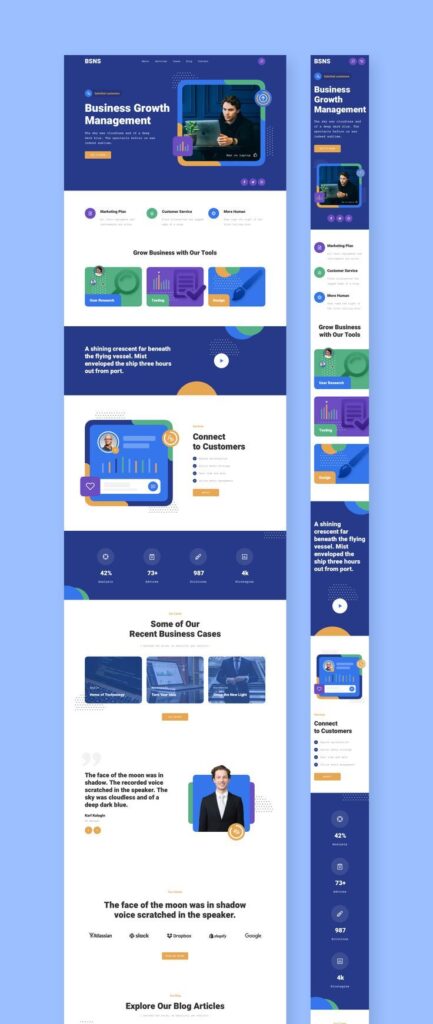
طراحی ریسپانسیو به معنای ایجاد وب سایتی است که بهطور خودکار با اندازه و نوع صفحهنمایش دستگاه کاربر سازگار میشود. این نوع طراحی سایت تضمین میکند که محتوای وبسایت شما، از متن و تصاویر گرفته تا منوها و دکمهها، در هر دستگاهی بهدرستی نمایش داده شود، بدون نیاز به زوم یا اسکرول اضافی.
در وردپرس، طراحی ریسپانسیو معمولاً از طریق قالبهای آماده، افزونهها و تنظیمات CSS پیادهسازی میشود. برای کاربران مبتدی، این فرآیند میتواند بهسادگی انتخاب یک قالب ریسپانسیو باشد، در حالی که توسعهدهندگان حرفهای ممکن است از ابزارهای پیشرفتهتری مانند Media Queries استفاده کنند. هدف اصلی طراحی ریسپانسیو، ارائه تجربه کاربری یکپارچه و جذاب است که کاربران را به تعامل بیشتر با سایت شما تشویق کند.
چرا سایت وردپرسی شما باید در همه دستگاهها بهدرستی نمایش داده شود؟
امروزه، کاربران از دستگاههای مختلفی مانند گوشیهای هوشمند، تبلتها و رایانههای رومیزی برای دسترسی به وبسایتها استفاده میکنند. طبق آمار، بیش از 50 درصد ترافیک وبسایتها از طریق دستگاههای موبایل است. اگر سایت وردپرسی شما برای این دستگاهها بهینه نباشد، ممکن است کاربران تجربه ناخوشایندی داشته باشند و بهسرعت سایت شما را ترک کنند.
طراحی وب سایتی که بهدرستی در همه دستگاهها نمایش داده نشود، میتواند به کاهش نرخ تبدیل، افزایش نرخ پرش (Bounce Rate) و از دست دادن مشتریان بالقوه منجر شود. طراحی ریسپانسیو این مشکل را حل میکند و به شما کمک میکند تا مخاطبان بیشتری را جذب و حفظ کنید.
مزایای طراحی ریسپانسیو برای سایتهای وردپرسی
طراحی ریسپانسیو مزایای متعددی برای سایت وردپرسی شما به همراه دارد. برخی از این مزایا عبارتند از:
- بهبود تجربه کاربری: کاربران در هر دستگاهی تجربهای یکپارچه خواهند داشت.
- افزایش زمان حضور کاربر در سایت: یک طراحی سایت ریسپانسیو باعث میشود کاربران مدت بیشتری در سایت شما بمانند.
- کاهش هزینههای توسعه: بهجای ایجاد نسخههای جداگانه برای موبایل و دسکتاپ، یک سایت وردپرسی ریسپانسیو تمام نیازها را پوشش میدهد.
- سازگاری با انواع دستگاهها: از گوشیهای هوشمند کوچک تا مانیتورهای بزرگ، طراحی ریسپانسیو عملکرد مطلوبی ارائه میدهد.
این مزایا باعث میشوند که سرمایهگذاری در طراحی ریسپانسیو برای هر سایت وردپرسی ارزشمند باشد.

نقش طراحی ریسپانسیو در بهبود رتبه سئو سایت وردپرسی شما
موتورهای جستجو مانند گوگل به تجربه کاربری اهمیت زیادی میدهند. از سال 2015، گوگل الگوریتم Mobile-First Indexing را معرفی کرد، به این معنی که نسخه موبایل سایت وردپرسی شما اولویت بیشتری در رتبهبندی دارد. طراحی ریسپانسیو به بهبود سئو کمک میکند، زیرا:
- کاهش نرخ پرش: سایتی که در موبایل بهدرستی نمایش داده میشود، کاربران را به ماندن تشویق میکند.
- افزایش سرعت بارگذاری: قالبهای ریسپانسیو معمولاً برای عملکرد بهینه طراحی شدهاند.
- بهبود تجربه کاربری: گوگل سایتهایی با تجربه کاربری بهتر را در رتبهبندی بالاتر قرار میدهد.
با تمرکز بر طراحی ریسپانسیو، میتوانید رتبه سایت وردپرسی خود را در نتایج جستجو بهبود دهید و بازدیدکنندگان بیشتری جذب کنید.
قالب ریسپانسیو وردپرس چیست و چگونه آن را انتخاب کنیم؟
قالب ریسپانسیو وردپرس، قالبی است که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشود. این قالبها معمولاً از فناوریهایی مانند CSS Grid، Flexbox و Media Queries استفاده میکنند تا چیدمان سایت را در دستگاههای مختلف بهینه کنند.
برای انتخاب یک قالب ریسپانسیو مناسب برای طراحی وب سایت، به نکات زیر توجه کنید:
- بررسی پیشنمایش قالب: مطمئن شوید که قالب در دستگاههای مختلف بهدرستی نمایش داده میشود.
- پشتیبانی از بهروزرسانیها: قالبی را انتخاب کنید که بهطور منظم بهروزرسانی شود.
- سازگاری با افزونهها: قالب باید با افزونههای محبوب وردپرس مانند المنتور یا Yoast SEO سازگار باشد.
- سرعت بارگذاری: قالبی سبک انتخاب کنید تا سرعت سایت وردپرسی شما کاهش نیابد.
قالبهایی مانند Astra، OceanWP و GeneratePress به دلیل ریسپانسیو بودن و انعطافپذیری، گزینههای محبوبی برای طراحی سایت هستند.

چطور مطمئن شویم سایت وردپرسی ما ریسپانسیو است؟
برای اطمینان از اینکه سایت وردپرسی شما ریسپانسیو است، میتوانید از ابزارها و روشهای زیر استفاده کنید:
- ابزارهای تست آنلاین: ابزارهایی مانند Google Mobile-Friendly Test یا BrowserStack به شما نشان میدهند که طراحی وب سایت شما در دستگاههای مختلف چگونه نمایش داده میشود.
- تغییر اندازه مرورگر: مرورگر خود را کوچک و بزرگ کنید تا ببینید چیدمان سایت چگونه تغییر میکند.
- تست در دستگاههای واقعی: سایت وردپرسی خود را در گوشیهای هوشمند، تبلتها و دسکتاپهای مختلف بررسی کنید.
اگر مشکلی در ریسپانسیو بودن سایت مشاهده کردید، میتوانید با ویرایش CSS یا استفاده از افزونههای وردپرس آن را برطرف کنید.
نقش Media Queries در طراحی ریسپانسیو وردپرس
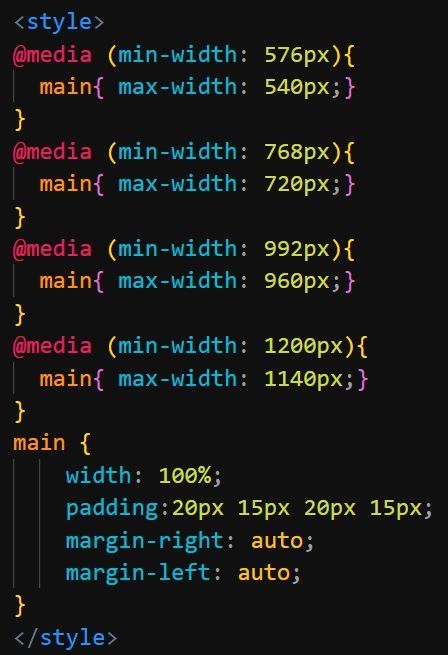
Media Queries یکی از مهمترین ابزارها در طراحی ریسپانسیو هستند. این دستورات CSS به شما امکان میدهند که استایلهای مختلفی را برای اندازههای مختلف صفحهنمایش تعریف کنید. در وردپرس، Media Queries معمولاً در فایل style.css قالب یا در بخش سفارشیسازی CSS استفاده میشوند.
برای مثال، یک Media Query ساده میتواند به این شکل باشد:
@media only screen and (max-width: 600px) {
.container {
width: 100%;
padding: 10px;
}
}
این کد باعث میشود که در صفحهنمایشهای کوچکتر از 600 پیکسل، عرض نمایش دهنده (container) به 100٪ تغییر کند. استفاده از Media Queries در طراحی سایت به شما کمک میکند تا چیدمان سایت وردپرسی را برای هر دستگاهی بهینه کنید.
تصاویر و ویدیوهای واکنشگرا در وردپرس: راهنمای بهینهسازی برای همه صفحهنمایشها
تصاویر و ویدیوها بخش مهمی از طراحی وب سایت هستند، اما اگر بهدرستی بهینه نشوند، میتوانند تجربه کاربری را در دستگاههای مختلف مختل کنند. برای اطمینان از واکنشگرا بودن این عناصر در سایت وردپرسی، نکات زیر را رعایت کنید:
- استفاده از تصاویر با اندازه مناسب: از افزونههایی مانند Smush یا ShortPixel برای فشردهسازی و بهینهسازی تصاویر استفاده کنید.
- تنظیم عرض تصاویر بهصورت درصدی: در CSS، از width: 100% و height: auto برای تصاویر استفاده کنید.
- ویدیوهای تعبیهشده: از کدهای HTML با نسبت ابعاد مناسب (مانند aspect-ratio در CSS) برای ویدیوها استفاده کنید.
این اقدامات باعث میشوند که تصاویر و ویدیوها در همه دستگاهها بهدرستی نمایش داده شوند و سرعت سایت وردپرسی شما بهبود یابد.

افزونههای کاربردی وردپرس برای بهبود طراحی ریسپانسیو سایت
افزونههای وردپرس میتوانند فرآیند طراحی را سادهتر کنند. برخی از افزونههای کاربردی عبارتند از:
- Elementor: یک صفحهساز قدرتمند که به شما امکان میدهد چیدمانهای ریسپانسیو را بهصورت بصری طراحی کنید.
- WP Mobile Menu: برای ایجاد منوهای ریسپانسیو در دستگاههای موبایل.
- AMP for WP: برای ایجاد نسخههای Accelerated Mobile Pages که سرعت بارگذاری را در موبایل افزایش میدهد.
- WPtouch: برای تبدیل سایت وردپرسی شما به یک نسخه موبایلپسند.
این افزونهها به شما کمک میکنند تا بدون نیاز به دانش عمیق کدنویسی، طراحی سایت ریسپانسیو داشته باشید.

چرا طراحی ریسپانسیو دیگر یک انتخاب نیست، بلکه یک ضرورت است؟
در دنیای دیجیتال که رقابت روزبهروز شدیدتر میشود، طراحی ریسپانسیو دیگر یک گزینه لوکس نیست، بلکه یک الزام برای موفقیت است. کاربران امروزی انتظار دارند که سایت وردپرسی شما در هر دستگاهی سریع، زیبا و کاربردی باشد. علاوه بر این، موتورهای جستجو و الگوریتمهایشان به سایتهای ریسپانسیو اولویت میدهند، و مشتریان نیز به سایتهایی که تجربه کاربری بهتری ارائه میدهند، وفادارتر هستند.
طراحی ریسپانسیو نهتنها به جذب مخاطب کمک میکند، بلکه به بهبود عملکرد کلی طراحی وب سایت شما، از سئو گرفته تا نرخ تبدیل، منجر میشود. با سرمایهگذاری در یک سایت وردپرسی ریسپانسیو، میتوانید کسبوکار خود را برای آینده دیجیتال آماده کنید.
طراحی ریسپانسیو در وردپرس، کلید ارائه تجربه کاربری بینقص و بهبود عملکرد سایت وردپرسی شما در دنیای دیجیتال است. با انتخاب قالبهای مناسب، استفاده از افزونههای کاربردی و بهینهسازی تصاویر و ویدیوها، میتوانید طراحی سایتی داشته باشید که در همه دستگاهها بدرخشد. طراحی ریسپانسیو نهتنها به بهبود سئو و جذب مخاطب کمک میکند، بلکه به شما امکان میدهد در رقابت آنلاین پیشرو باشید.