بلاگ
طراحی وبسایت از صفر: نکاتی که برای شروع باید بدانید

شروع طراحی وب سایت میتواند نقطه عطفی برای کسبوکارها، کارآفرینان یا افرادی باشد که میخواهند حضور آنلاین خود را تثبیت کنند. چه بخواهید یک وبلاگ شخصی بسازید و چه به سایت فروشگاهی نیاز داشته باشید، درک اصول اولیه ساخت سایت ضروری است. این مقاله شش مرحله کلیدی را برای هدایت مبتدیان در فرآیند طراحی سایت، از تعریف اهداف تا راهاندازی وبسایت، ارائه میدهد. با این نکات، آماده خواهید بود تا وبسایتی حرفهای و کاربرپسند ایجاد کنید که در دنیای دیجیتال بدرخشد.

چرا یادگیری طراحی سایت اهمیت دارد؟
در دنیای دیجیتال امروز، وبسایت اغلب اولین نقطه تماس بین یک کسبوکار و مخاطبانش است. یادگیری طراحی وب سایت به شما قدرت میدهد تا هویت آنلاینی بسازید که ارزشهای برندتان را منعکس کند. یک وبسایت با طراحی خوب میتواند اعتبار را افزایش دهد، مشتری جذب کند و فروش را بالا ببرد، بهویژه در پروژههایی مثل سایت فروشگاهی. مطالعات نشان میدهند که ۷۵٪ کاربران اعتبار یک شرکت را بر اساس طراحی وبسایت آن قضاوت میکنند.
فراتر از زیبایی، ساخت سایت شامل ایجاد پلتفرمهایی کاربردی و قابلدسترس است که تجربه کاربری را بهبود میبخشند. برای مبتدیان، تسلط بر طراحی سایت درها را بهسوی فرصتهای شغلی یا راهحلهای مقرونبهصرفه برای پروژههای شخصی باز میکند و وابستگی به توسعهدهندگان گرانقیمت را کاهش میدهد.
مرحله اول: تعیین هدف و نوع وبسایت مورد نظر
پیش از شروع طراحی سایت، باید هدف وبسایت خود را مشخص کنید. هدف، هر تصمیمی از چیدمان تا عملکرد را شکل میدهد. در ادامه، مراحل کلیدی برای تعریف هدف وبسایت آورده شده است:
- شناسایی مخاطب: آیا مخاطبان شما دانشجویان، خریداران یا حرفهایها هستند؟ برای مثال، طراحی سایت فروشگاهی به امکاناتی مثل فیلتر محصولات نیاز دارد، درحالیکه وبلاگ بر محتوا تمرکز میکند.
- تعیین اهداف: آیا سایت برای فروش محصول، ارائه اطلاعات یا نمایش نمونهکار است؟ اهداف شفاف، انتخابهای طراحی را هدایت میکنند.
- انتخاب نوع وبسایت: گزینهها شامل فروشگاه آنلاین، وبلاگ، نمونهکار یا سایت شرکتی است. هر نوع به ویژگیهای خاصی نیاز دارد، مثل سبد خرید برای سایت فروشگاهی.
تعیین هدف در ابتدا از اتلاف وقت جلوگیری میکند و تضمین میکند که سایت شما با نیازهای کاربران همراستا باشد. برای مثال، یک کسبوکار محلی ممکن است به سایتی ساده با اطلاعات تماس نیاز داشته باشد، درحالیکه فروشگاه آنلاین به ابزارهای پیشرفته تجارت الکترونیک وابسته است.

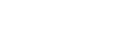
مرحله دوم: آشنایی با اصول طراحی تجربه کاربری (UX) و رابط کاربری (UI)
تجربه کاربری (UX) و رابط کاربری (UI) قلب طراحی وب سایت هستند. UX بر نحوه تعامل کاربران با سایت تمرکز دارد و UI به جذابیت بصری آن مربوط میشود. برای ایجاد یک سایت مؤثر:
- ناوبری ساده: منوها باید بصری باشند، با برچسبهای واضح مثل «خانه» یا «فروشگاه». یک سایت شلوغ، کاربران را ناامید میکند.
- اولویت با وضوح: از فونتهای خوانا، رنگهای با کنتراست بالا و چیدمانهای یکنواخت استفاده کنید. در طراحی سایت فروشگاهی، تصاویر واضح محصولات و دکمهها حیاتیاند.
- جذب کاربران: افزودن عناصر تعاملی مثل افکتهای هاور یا دکمههای فراخوان (مثل «اکنون بخرید») کاربران را هدایت میکند.
طراحی UX/UI خوب، نرخ پرش را تا ۴۰٪ کاهش میدهد، زیرا کاربران در سایتهای بصری مدت بیشتری میمانند. مبتدیان باید نمونههای موفق وبسایتها را بررسی کنند و از طراحیهای بیش از حد پیچیده که بازدیدکنندگان را گیج میکند، اجتناب کنند.

مرحله سوم: انتخاب پلتفرم مناسب (CMS، طراحی اختصاصی یا سایتسازها)
انتخاب پلتفرم مناسب برای ساخت سایت حیاتی است. گزینههای شما به بودجه، مهارتها و نیازهای پروژه بستگی دارد. پلتفرمهای رایج شامل:
- سیستمهای مدیریت محتوا (CMS): ابزارهایی مثل وردپرس یا جوملا کاربرپسند هستند و قالبهایی برای طراحی وب سایت بدون نیاز به کدنویسی ارائه میدهند. وردپرس ۴۰٪ وبسایتهای جهان را پشتیبانی میکند.
- سایتسازها: پلتفرمهایی مثل ویکس یا اسکوئر اسپیس با رابط کشیدن و رها کردن، برای طراحی سایت سریع و بدون دانش فنی مناسباند.
- توسعه اختصاصی: ساخت از صفر کنترل کامل میدهد اما به مهارتهای پیشرفته نیاز دارد، مناسب برای پروژههای خاص مثل طراحی سایت فروشگاهی سفارشی.
برای اکثر مبتدیان، CMS مثل وردپرس تعادل بین سهولت و انعطافپذیری را فراهم میکند. هزینهها، مقیاسپذیری و نیازهای نگهداری را پیش از تصمیمگیری ارزیابی کنید. یک سایتساز برای وبلاگ ساده کافی است، اما سایت با ویژگیهای پیچیده ممکن است به CMS یا رویکرد اختصاصی نیاز داشته باشد.
مرحله چهارم: آشنایی با زبانهای برنامهنویسی پایه (HTML، CSS، JavaScript)
گرچه پلتفرمهایی مثل وردپرس ساخت سایت را ساده میکنند، درک کدنویسی پایه، طراحی وب سایت شما را بهبود میبخشد. سه زبان اصلی عبارتاند از:
- HTML: ساختار محتوا را تعریف میکند، مثل سرفصلها، پاراگرافها یا تصاویر. این پایه هر طراحی سایت است.
- CSS: ظاهر سایت را شکل میدهد، از جمله رنگها، فونتها و چیدمانها. CSS باعث میشود طراحی سایت فروشگاهی شما حرفهای به نظر برسد.
- JavaScript: تعاملاتی مثل اسلایدرها یا پاپآپها را اضافه میکند و تعامل کاربر را افزایش میدهد.
مبتدیان نیازی به تسلط بر کدنویسی ندارند، اما آشنایی اولیه برای اصلاح قالبها یا رفع مشکلات مفید است. منابع رایگان مثل W3Schools یا Codecademy آموزشهای خوبی ارائه میدهند. این دانش به شما برتری میدهد، حتی اگر برای طراحی سایت به CMS وابسته باشید.

مرحله پنجم: طراحی ریسپانسیو و اهمیت آن در تجربه کاربران موبایل
طراحی ریسپانسیو تضمین میکند که طراحی وب سایت شما در همه دستگاهها، از دسکتاپ تا گوشیهای هوشمند، عالی به نظر برسد. با بیش از ۶۰٪ ترافیک وب از دستگاههای موبایل، این ویژگی غیرقابلچشمپوشی است. جنبههای کلیدی طراحی ریسپانسیو در طراحی سایت:
- چیدمان انعطافپذیر: از گریدهای شناور استفاده کنید که با اندازه صفحه تنظیم شوند، تا طراحی سایت فروشگاهی در گوشیها قابلخرید باشد.
- ناوبری مناسب موبایل: منوها را برای صفحات لمسی ساده کنید، با دکمههای بزرگ و پیمایش کم.
- تصاویر بهینه: تصاویر را فشرده کنید تا زمان بارگذاری کاهش یابد، که برای کاربران موبایل با اینترنت کند مهم است.
ابزارهایی مثل بوتاسترپ یا قالبهای ریسپانسیو وردپرس، ساخت سایت برای دستگاههای مختلف را آسان میکنند. سایت خود را در صفحهنمایشهای مختلف تست کنید تا از کارایی آن مطمئن شوید. یک طراحی سایت ریسپانسیو سئو را تقویت میکند، زیرا گوگل سایتهای موبایلپسند را در اولویت قرار میدهد.
مرحله ششم: انتخاب دامنه، هاست و راهاندازی اولیه وبسایت
راهاندازی وب سایت به دامنه، هاست و تنظیمات اولیه نیاز دارد. مراحل شروع:
- انتخاب دامنه: نامی بهیادماندنی و مرتبط با برند انتخاب کنید (مثل yourbusiness.com). برای طراحی سایت فروشگاهی، افزودن کلماتی مثل «shop» مفید است.
- انتخاب هاست: ارائهدهندگان معتبر هاستینگ را برای خرید هاست در نظر بگیرید.
- راهاندازی سایت: پلتفرم انتخابی (مثل وردپرس) را نصب کنید، قالبی مناسب را در نظر بگیرید و افزونههای ضروری برای سئو یا امنیت اضافه کنید.
اطمینان حاصل کنید که هاستینگ نیازهای سایت شما را پشتیبانی میکند، مثل ترافیک بالا برای سایت فروشگاهی. پس از راهاندازی، لینکها، فرمها و زمان بارگذاری را تست کنید تا عملکرد تأیید شود.

نکاتی کلیدی برای شروع حرفهای مسیر طراحی وبسایت
شروع طراحی وب سایت ممکن است چالشبرانگیز به نظر برسد، اما این نکات شما را برای موفقیت آماده میکند:
- تمرکز بر کاربر: همیشه نیازهای بازدیدکننده را در اولویت قرار دهید تا سایت شما بصری و ارزشمند باشد.
- یادگیری مداوم: روندهایی مثل طراحی مبتنی بر هوش مصنوعی یا چیدمانهای مینیمال را دنبال کنید تا در طراحی سایت رقابتی بمانید.
- تست و بهبود: از ابزارهایی مثل گوگل آنالیتیکس برای ردیابی رفتار کاربران و اصلاح طراحی وب سایت خود استفاده کنید.
- اجتناب از پیچیدگی: بهویژه برای پروژههایی مثل سایت فروشگاهی، ساده شروع کنید و ویژگیها را بهتدریج اضافه کنید.
با تسلط بر این اصول، وبسایتهایی خواهید ساخت که کاربران را جذب و حفظ میکنند. چه وبلاگی ساده باشد و چه پلتفرمی تجاری، یک طراحی سایت خوب میتواند حضور آنلاین شما را متحول کند و رشد و تعامل را افزایش دهد.